|
Improving your Weebly site search ranking is crucial for enhancing your online visibility and attracting more visitors. A higher search ranking means your site appears closer to the top in search engine results, making it more likely that potential customers will find and visit your site. This increased visibility can lead to higher traffic, greater engagement, and ultimately more conversions and sales. Moreover, a well-optimized site reflects credibility and professionalism, which can build trust with your audience. In today's digital landscape, where competition is fierce, ensuring your site is easily discoverable through search engines is essential for standing out and achieving your business goals.
0 Comments
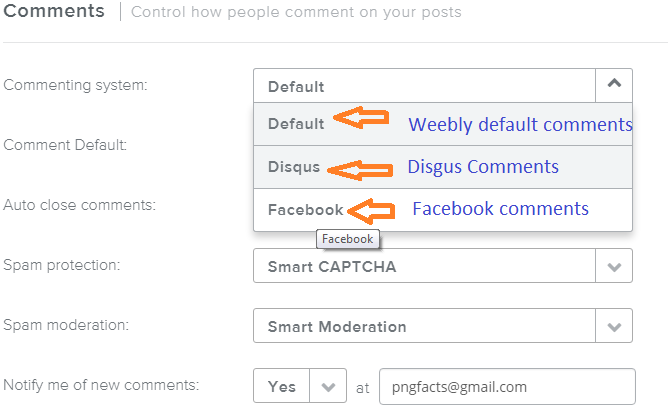
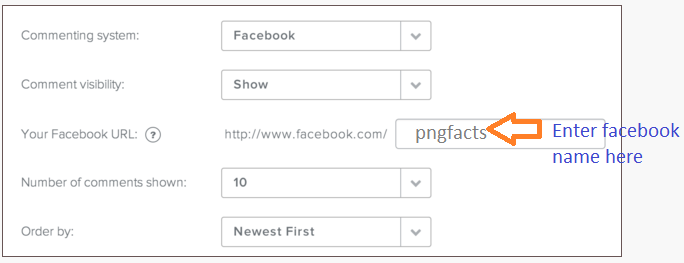
Weebly has now implemented an impressive way to integrate Facebook comment Plugin to weebly blog posts. This will now display facebook comments within your weebly website. In this tutorial, we uncover how this feature can be implemented in weebly website blog posts. There are two ways this can be down. i. Using main Setting Tab ii. Using Weebly Blog Setting Using main Setting TabGo to the Setting of your site. Then select blog on the setting tab. If you have several blogs on your site, choose the one you want to implement the Facebook Comment Plugin. Under the comment section of your blog setting you will have the following. change the setting to facebook as shown below. If you select facebook as your comment setting, you will now have to enter your facebook fan page or groups or your facebook timeline name or URLs as shown below. Example facebook name would be: www.facebook.com/pngfacts . Change pnfacts to your facebook name. If you do not have your facebook name, simple copy your facebook URL and paste it. Using the Blog SettingYou can easily implement the same idea using your blog settings. This time you will use your blog setting after you publish a post. The same method above applies.
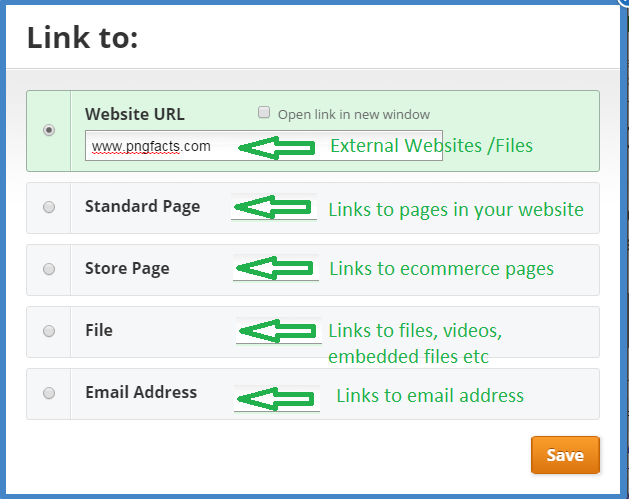
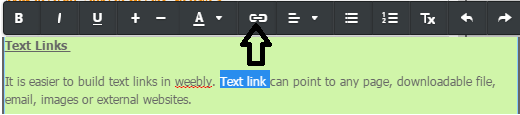
Related Post Building links in any site is important for SEO. Pages or blog posts that are interlinked make search engine robots to discover them quickly. We will go through this tutorial on how to build links in weebly websites. In weebly designed websites, links can be built to another site, a page on your own site, a downloadable file, or an email address: a Text Link, Image Link, Button Link, and Navigation Link. Text Links It is easier to build text links in weebly. Text link can point to any page, downloadable file, email, images or external websites. The good news is that any text you enter into a Text or Title element can be turned into a link (or hyperlink). First, highlight the text you want to link, then click the "chain link" icon in the text toolbar as shown below. If you carry our the above action, you will have the following link tool bar  Image Links If you have images on your website, you can also turn any Image element into a link. Click the image you want to use. The image toolbox will be activated as shown below. Select the link button and browse the link destinations or enter URL were applicable. There are other links ( Button Links, Links to Navigation or menu , External links ) you can create using the two ways stated above.
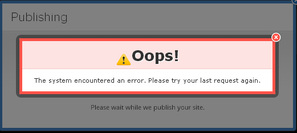
Leave a comment below if you find difficulty in this area. Related Post  There are several reasons why weebly websites owners may get the publishing error 'Oops ! The system encountered an error. Please try your last request again' error Below are some tips to solve such errors in weebly website. 1. Web Browsers Try use different browsers to publish your weebly website. For instance, if you are using Google Chrome to publish your weebly website and you are encountering the Oops ! The system encountered an error. Please try your last request again' error , try use Internet Explorer or Firefox to publish your website. 2. Use different Computer Try use different computer to publish to weebly website. If you are able to publish your website on other computers, then something is wrong with your Javascripts. Try update it. 3. Slow Internet Connections You may get the error if you have slow internet connections. Sometimes if you're using a wireless connection, it's possible that the connection is coming in and out just enough to cause a problem. Check your internet connections. 4. Clear cache Can you try to clear your cache, close your browser, re-open it and then access Weebly? Related post Weebly is yet to come up with a drag-and-drop table feature. However, at the moment you can make use of two simple methods to insert tables in Weebly. 1 Using html code 2. Use Microsoft Word Application 3. Simple Table App Using html code. You can create a table using html codes on weebly pages. The following code can be inserted in weebly EMBEDE Code element. You can modify the code to your desired design. <html> <head> <title>HTML Tables</title> </head> <body> <table border="1"> <tr> <td>Row 1, Column 1</td> <td>Row 1, Column 2</td> </tr> <tr> <td>Row 2, Column 1</td> <td>Row 2, Column 2</td> </tr> </table> </body> </html> Using Microsoft Word Application
If you are not good at coding, you can simply use Microsoft Word Tables for your weebly website. Follow the steps below. 1. Create a table in Microsoft Word. 2. Save the word document as webpage with .html extension. 3. Open the file (webpage format) with notepad 4. Copy the code and paste it in your weebly website using the EMBED CODE element in the weebly design interface. Note: Make sure that you completely design your table in Word before saving it as webpage. Simple Table App from Weebkly A Simple Table is similar to an Excel table - but easier! Add as many columns and rows as you’d like and tailor your table to the design of your website with a custom background color. Simple Table allows for multiple table styles including basic, header, banded, and column Related Post
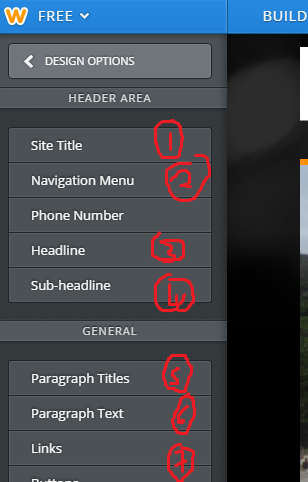
4. Sub-Headline
You can also change weebly font color and font size for sub-headlines. Simply click on the sub-headline tab and make the necessary changes. 5. Paragraph Titles Click on the Paragraph Titles and make the necessary change. 6. Paragraph Text. Finally, you can change the paragraph Text. Simply click on the Paragraph Text tab and make the necessary changes. Related Post One of the ways in which you can engage with your visitors to your website is through email subscription. Most businesses online use email subscription to engage with their customers. In order to have email subscrption dialogue box on your weebly website, your must make us of RSS Feed.
An RSS feed element is automatically added to the sidebar of any weebly blog you create. The RSS feed allows blog visitors to receive automatic updates about your blog if they are using a feed reader like Google Reader. There are dozens and dozens of such readers available for Windows, Mac OS, iPhones, iPads, Android devices, and so on from there. You can read a bit more about RSS Feeds in this help article. But what if you want to offer your visitors an option to follow your blog other than just via RSS? In this case, you can offer them an option to sign-up for updates to your blog via email. This can be done for free through a Google service called Feedburner. Read our instructions below to learn how to set it up, but please note that this is not a Weebly service and not something we can directly support. Start by going to the Feedburner login / signup page at feedburner.google.com. Log in to a Google / Gmail account or create a new one. Then you'll be prompted to add your blog's RSS feed. Check out step by step details on how to have email subscriptions on your weebly website here . Related post |
Weebly ForumsOn this page, we discuss some of the useful tips on designing a weebly websites. Feel free to comment on the post here. Categories
All
|
- Home
- News
- Business News
- Economy News
- Sports News
- International News
- Corruption News
- Mining Watch
- Jobs
- Education News
- Scholarships
- Health News
- Bzzmart Online Shopping Platform
- Pacific
- Used Cars
- Buy or Rent Homes
-
Travel
- City of Port Moresby
- Adventure and Destination
- Hotels & Lodges in PNG
- Hotels & Lodges in Mendi, Southern Highlands Province
- Hotels & Lodges in Lorengau, Manus Province
- Hotels in Oro Province
- Hotels and Lodges in ESP
- Hotels & Lodges in Kavieng
- Hotels and lodges in Kimbe
- PNG Photo Gallery
- Map of Papua New Guinea
- PNG
-
Computer Tech
- Tech Help
-
Top Weebly designed Websites
>
- HOW TO RECOVER FILES WITH SHORT CUTS OR HIDDEN IN FLASH DRIVE OR EXTERNAL HARD DRIVE
- How to remove Stubborn Computer Virus
- Creating Login or Sign in Membership page in Weebly sites
- How to auto insert Table of Content in Word
- Top Weebly Website Examples and Portfolio
- Weebly Membership Sign in feature available
- Send Free SMS in PNG
- Radio Stations
- Television stations >
- PNG Information Directory
- Computer Resources
- Classifieds
- About us
- Contact Us
- Competition
- Advertisement
- Privacy Policy
- SP PNG Hunters News
- Weebly Forums
- National Football Stadium, Port Moresby
- Work Permits and VISAs in PNG : Guide
- Seasonal Workers Program for PNG
- List Your Business on PNGFacts.com
- Twodot Business Solutions
- Become a Sponsor
- Mt Giluwe Lodge
- Papua New Guinea Defence Force
- Political parties in PNG
- NID PNG
- Employment VISA in PNG
- Business VISA
- Visitor VISA
- Police Clearance in Solomon Islands
- PNG Electoral Commission
- PNG Election Results
|
Search Papua New Guinea Database >>
|
|
|
|
|
Home: PNG News :Travel : Government System: Computer Tech : About us: Contact : Disclaimer : Sitemap : Login Copyright & Disclaimer © 2012 -2024 PNG Facts: All rights reserved:
|
Website developed by Kilikalo Technology & Business Solutions Ltd
About |
Terms |
|





 RSS Feed
RSS Feed