|
There are several ways you can make a weebly website profitable. One way is to build a well designed website for your business. This is because a simple, well-designed website is essential for turning your visitors into paying customers. From product images to streamlined checkout, there are several key conversion rate optimization techniques that you can employ to help turn clicks into sales.
Here are five tips to get you started. 1. Show off Your Products Design your website around large images that entice visitors and present product benefits. On your homepage, consider using a full-screen image of a popular or top selling item to showcase your best offerings. Use high quality images that work on a variety of devices. Make sure the product stands out from other parts of the image such as the background. 2. Streamlined Checkout Make checkout simple. A streamlined checkout experience limits cart abandonment and helps users complete transactions quickly. The integrated shopping cart built into your store provides a secure checkout experience with minimal friction during order completion. You can include shipping and return policy information available via hover over along with a note to seller field that lets customers add notes directly from the cart. This is all designed to provide a customizable and informative checkout experience that remains streamlined. Use the mobile app to monitor your conversions on the go and watch orders come in on in real time. 3. Make Buttons Large and Use Color Play off the urge to buy items on impulse by creating buttons that are large and colorful. The easier a button is to find and click, the more likely you are to convert a sale. The color you choose for buttons should be consistent and match the palette of your website. It should also stand in contrast to other elements on the page. Bold colors such as red or yellow are popular. Put boxes around buttons to make them look more appealing and clickable. Small Batch Baking Co. does a great job of this with pink "Shop Now" and "Add to Cart" buttons against a white background. The button element allows you to create and style these buttons, while linking them to product and product pages. And the best thing is you can set it up with only a few clicks! 4. Don't Require Registration to Check Out Not every customer is going to register on your website, so why prevent them from making a purchase? Allow users to checkout without creating an account. If you really want registration details, consider asking after check out. By requesting information post-purchase, you are less likely to put up a user roadblock. 5. Focus on Simple Language and Typography Everything about the sales process should be simple, and that includes the language and typefaces you use on your site. Consider simple language for buttons such as “Buy Now,” “Add to Cart” or “Purchase.” Use the same phrases in every instance that presents the same action. When it comes to typography, opt for sans serif fonts that are easy to read at a variety of sizes. In the Design tab you can change fonts for all sections of your website and test the best location/style combinations in order to find the perfect typeface for various conversion opportunities. Now that you have a few new techniques in mind, it's time to start optimizing your website! What conversion optimization techniques have you found most helpful on your website? Source: weebly.com/blog Related Post
0 Comments
There are several ways to connect your Mobile Phone Internet to your computer. We will outline three basic ways here:
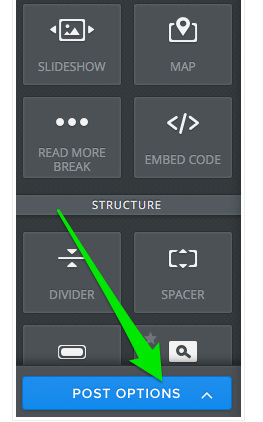
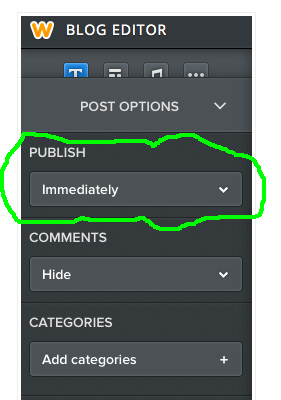
Enabling Data/Internet on your Mobile Phone 1. Go to your phones settings 2. Go to Mobile Network Setting 3. Check Data Enable. The steps above activates internet on your mobile phone. Now you may want to share this internet to your computer. You can do that by, tethering, bluetooth and USB Tethering Use the following steps tether your mobile phone internet to your computer. 1. Go to your mobile phone settings 2. Go to Tethering portable hotspot 3. Check Portable Wi-Fi hot spot. Note: Your computer should communicate with your mobile phone. Note: Make sure to activate your wireless network on your computer. Bluetooth Internet If you have Bluetooth on your computer, you can use Bluetooth internet. Simply activate bluetooth internet both on your computer and mobile phone. USB You can use USB tethering to share your mobile phone internet. 1. Connect your phone to a computer with a recommended USB code. 2. Go to your phone settings 3. Check Tether with USB You should be able to share/ tether internet. Note: Your mobile phone internet must be activated prior to using USB tethering service. Weebly has introduced power feature in its platform. You can now schedule posts and publish them on specific times on weebly. This tutorial takes you through how you can schedule blog posts. Steps: 1. Go to your weebly blog editor’s interface and locate the following task pane on the left of your screen. Click on Post Options. 2 After you click on Post Options, you will have the following drop down menu. We are interested in the Publish menu. By default the schedule option is “immediately”. Change this to which every preference you want for the schedules of your posts. 3. Usually, you can indicate times when your posts will be posted. Enjoy
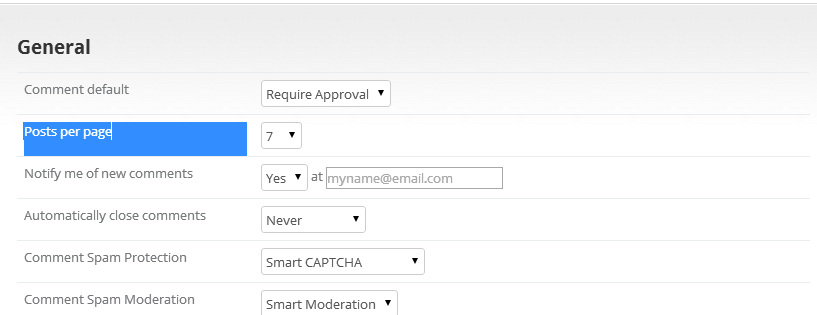
Related Post:  Now you can decide the number of posts you want to show on weebly blogs. Usually there used to be 10 posts by default but now Weebly has made available a feature that can control the number of posts. As you can see from the figure above the feature "Posts per page" has been added to accomplish this. Follow the following steps to configure your blog posts to desired settings. 1. Go to your blog edit 2. click on Blog Settings 3. Change the number of posts you want to display under "Posts per page" settings. 4. save & Publish Related Posts This is a simple step to change the background of a weebly sidebar. We assume that you already know how to use weebly.
Steps. 1. Open main_style.css in your weebly editer. 2. Locate the code below. .sidebar { vertical-align: top; background: #ffffff; border: 1px solid #000000; } 3. The background color is indicated by background: #ffffff; Depending on your theme the default Feature Area Background color may be different. The important part is to locate the background color code. d) You can change the brackground color code (#ffffff;) to anything you like. Note: In the event that you could not find the code in step 2, copy and paste the above code below the last line of the main_style.css and make necessary changes of the background. Step4 : Save & Publish It is possible for you to point a subdomain of your website domain to weebly. Simply follow the steps below to accomplish this.
1. Login to your domain hosts 2. Click Edit DNS zones 3. Click Add New Entry. 4. Choose the A record option, then click Continue. 5. Choose A record for a sub-level of example.com, enter blog (or whatever subdomain you prefer) as the “hostname/label”, then click Continue. 6. Enter the IP address shown in the middle of this Weebly support page, which will look something like 199.34.228.59. 7.Click Save. Related Post Lets assume that you bought your domain eslewhere and you decide to point to weebly. You can follow the simple steps below to point your domain to weebly.
You can point naked domain (ex. http://example.example.com) or www.example.com to weebly. Simply make simple changes to you dns settings. 1. Login to your domain hosts using your user name and password. 2. Login to the “My Account” control panel (having trouble?). 3. Click Edit DNS Zone. 4 Click Add New Entry. 5 Choose the A record option, then click Continue. 6. Make sure that “A record for example.com” is selected, then click Continue. 7. Enter the IP address shown in the middle of this Weebly support page, which will look something like 199.34.228.59. 8. Click Save Now repeat steps 4-7, but choose “A record for a sub-level of example.com” in step 6, entering www as the “hostname/label”. Related Post. |
Weebly ForumsOn this page, we discuss some of the useful tips on designing a weebly websites. Feel free to comment on the post here. Categories
All
|
- Home
- News
- Business News
- Economy News
- Sports News
- International News
- Corruption News
- Mining Watch
- Jobs
- Education News
- Scholarships
- Health News
- Bzzmart Online Shopping Platform
- Pacific
- Used Cars
- Buy or Rent Homes
-
Travel
- City of Port Moresby
- Adventure and Destination
- Hotels & Lodges in PNG
- Hotels & Lodges in Mendi, Southern Highlands Province
- Hotels & Lodges in Lorengau, Manus Province
- Hotels in Oro Province
- Hotels and Lodges in ESP
- Hotels & Lodges in Kavieng
- Hotels and lodges in Kimbe
- PNG Photo Gallery
- Map of Papua New Guinea
- PNG
-
Computer Tech
- Tech Help
-
Top Weebly designed Websites
>
- HOW TO RECOVER FILES WITH SHORT CUTS OR HIDDEN IN FLASH DRIVE OR EXTERNAL HARD DRIVE
- How to remove Stubborn Computer Virus
- Creating Login or Sign in Membership page in Weebly sites
- How to auto insert Table of Content in Word
- Top Weebly Website Examples and Portfolio
- Weebly Membership Sign in feature available
- Send Free SMS in PNG
- Radio Stations
- Television stations >
- PNG Information Directory
- Computer Resources
- Classifieds
- About us
- Contact Us
- Competition
- Advertisement
- Privacy Policy
- SP PNG Hunters News
- Weebly Forums
- National Football Stadium, Port Moresby
- Work Permits and VISAs in PNG : Guide
- Seasonal Workers Program for PNG
- List Your Business on PNGFacts.com
- Twodot Business Solutions
- Become a Sponsor
- Mt Giluwe Lodge
- Papua New Guinea Defence Force
- Political parties in PNG
- NID PNG
- Employment VISA in PNG
- Business VISA
- Visitor VISA
- Police Clearance in Solomon Islands
- PNG Electoral Commission
- PNG Election Results
|
Search Papua New Guinea Database >>
|
|
|
|
|
Home: PNG News :Travel : Government System: Computer Tech : About us: Contact : Disclaimer : Sitemap : Login Copyright & Disclaimer © 2012 -2024 PNG Facts: All rights reserved:
|
Website developed by Kilikalo Technology & Business Solutions Ltd
About |
Terms |
|



 RSS Feed
RSS Feed